Beyond web safe fonts
When creating a fancy title heading, designers and developers use to have to resort to adding an image rather than actual text due to the limited amount of web friendly fonts the are available (follow this link for a list of current web safe fonts http://www.w3schools.com/cssref/css_websafe_fonts.asp). Using images, rather than text, obviously has negative affects on your web page’s SEO as search engines won’t be able to find the page title.
For a while now companies have been offering a solution to this problem by allowing fonts to be loaded remotely onto a webpage to give your site a fresh look. We have put this post together to show how easily it can be implemented. There are plenty out there but we are going to be looking at Google Fonts, mainly because it’s free to use!
Guide to adding a new font to your website
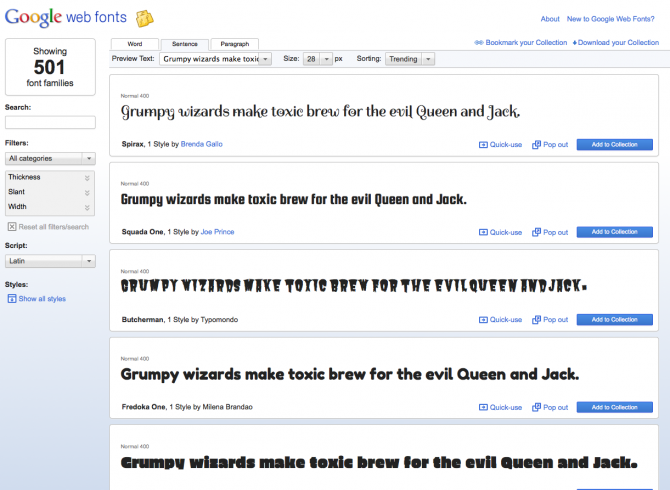
1. Visit Google Fonts and find the font you want to use. (we are using “Erica One” in this example)
2. Once you’ve found the font you like you’re now ready to embed it. You are given the option to add the font to your collection. Adding a font to your collection allows you to easily find it again for future use. If you’re planning to use the font as a one off you can just click “Quick Use”
![]()
3. You will then be given some options, 1 & 2 are mostly not used as the majority of the fonts only have one type so skip to the third option if this is the case. The third option tells you to copy and paste a link into the header of your website. This link loads the font remotely to then be used by your website.
<link href='http://fonts.googleapis.com/css?family=Erica+One' rel='stylesheet' type='text/css'>
4. Once the link is in the header of your site you can then use this font in CSS as you would any other font, for example;
h1 {
font-family: ‘Erica One’, cursive;
}
5. Once the above code is live your new font will be available on your site.
SGIS
 This is very easy to implement and is another great free tool from Google. The only small negative to doing this is it requires the page to load a 3rd party script which will have a very slight impact on the page loading speed. Luckily Google has a handy meter for each font to give you an idea of the effect it will have on your page speed. The meter shows the file size of the loaded font in KB and the likely impact on page speed.
This is very easy to implement and is another great free tool from Google. The only small negative to doing this is it requires the page to load a 3rd party script which will have a very slight impact on the page loading speed. Luckily Google has a handy meter for each font to give you an idea of the effect it will have on your page speed. The meter shows the file size of the loaded font in KB and the likely impact on page speed.
Google currently offers over 500 free fonts but if you can’t find the kind of font you’re looking for there are also plenty of paid fonts available. We have listed some below;
www.fontsquirrel.com
www.myfonts.com
www.fontspring.com
www.fontshop.co.uk